こんにちは。
仙台を拠点に活動している
「稼げない起業家専門」ネット集客コンサルタントの村上昭夫です。
稼げていないコーチ、コンサル、カウンセラー、セラピスト、占い師のような個人起業家の方がブログ集客で気になっていること。
それは、SEO対策ではないでしょうか?
ブログをやるときに、幾度となく目にする「SEO対策」という文字。
ブログは、自分の思いを書けばいいんじゃないの?
いったい、なぜSEO対策をする必要があるのか分からない!
という人も多いかと思います。
はっきり言います!
日記のようなブログを書くのなら、SEO対策は不要です。
SEO対策などと面倒くさいことをせず、好きなことを好きなように書いてください。
しかし!
ブログで「集客」をしたいのなら、SEO対策は「必須」です。
面倒くさいことに、情熱を燃やしてください。(笑)
ネットから集客しようと考えて、ブログで集客することにたどり着いたのなら、避けては通れない道だと思ってください、「SEO対策」は。
ただ、例外的に、SEO対策をしなくても良い場合があります。
それは、「PPC広告」のようにお金を払って上位表示させる場合です。
ブログで上位表示を狙う方法は、SEO対策と広告出稿の2つです。
お金に余裕があるのなら、迷わず、「広告」を出して、上位表示を狙いましょう。
ですが、ほとんどの方は、お金に余裕はないはずですよね?
だから、「SEO対策」が必須なのです。
ブログで上位表示を狙うには、SEO対策なしには、無理なのですから。
そこで今回は、ブログ集客で必須となる「SEO対策」について、ブログ記事の裏側というか舞台裏である「HTML」というプログラミング言語を理解して、上位表示を狙いましょう!
というテーマでお届けしていこうと思います。
プログラミングというと難しく感じるかもしれませんが、覚えることはたったの3つです。
ここを抑えるだけで、ブログ記事がどういう構造になっているのかが分かるようになります。
そのうえで、どのように書けば、SEO対策になるのかも分かるようになりますよ。
そんなお話です。
【参考記事】
上位表示させるための2つのSEO対策
SEO対策は何のため?誰のため?
WordPressのSEO対策!起業初心者向けに
ブログ記事のHTML構造
あなたは、HTML(Hyper Text Markup Language)という言葉を聞いたことがあるでしょうか?
これは、プログラミング言語の一種で、ホームページやブログ記事をGoogle ChromeやInternet Explorer、Microsoft Edge、Safari、Firefoxなどのブラウザと呼ばれるソフト(アプリ)に表示させるためのものです。
普段何気に見ている、Youtubeだって、HTMLで構成されているのです。
ただ、HTMLだけでは、限界があるので、必要に応じて、そのほかの専門的なプログラミング言語も使いながら、Webページを表現しているのです。
とはいえ、HTMLは、インターネット上のソフト(アプリ)の基本であり、骨格なのです。
だからこそ、ブログ記事について、HTMLを覚えることは、SEO対策を理解することにつながります。
それくらい、重要な「HTML」なのですよ。
ですが、HTMLを覚えると言って、1日2日で覚えられるものではないので、SEO対策で特に重要となる部分だけにフォーカスして、お伝えしていこうと思います。
HTMLの簡単な構造
HTMLは、大きく、ヘッダ部と本体部の2つのパートで構成されています。
そして、HTMLの特徴としては、セクションごとにタグ「<>」と呼ばれるもので括られます。
その構成例を示しましょう。
<html>
<head>
<title>ブログの名前</title>
</head>
<body>
<h1>記事タイトルだよ</h1>
<h2>見出し2だよ</h2>
ここには、見出し2で伝えることを書くよ。
</body>
</html>
<html>~</html>で1つのページを構成します。
ブログ1記事が<html>~</html>の中に、書かれていると思ってください。
そして、その中に、ヘッダ部「<head>~</head>」、本体部「<body>~</body>」があります。
ヘッダ部の中には、タイトルタグ「<title>~</title>」が入ります。
そして、本体部には、記事の本文が入ります。
<h1>~</h1>、<h2>~</h2>は、見出しと呼ばれるものです。
wordpressで言うところの、見出し1と見出し2に該当するところです。
これらのように、各セクションがタグ「<>~</>」で括られます。
このタグで書かれた内容を、Google Chromeなどのブラウザが解釈し、ホームページやブログ記事を表示してくれるのです。
すごいですね。
上記の例をテキストファイルにコピーして「sample.html」として保存してみてください。
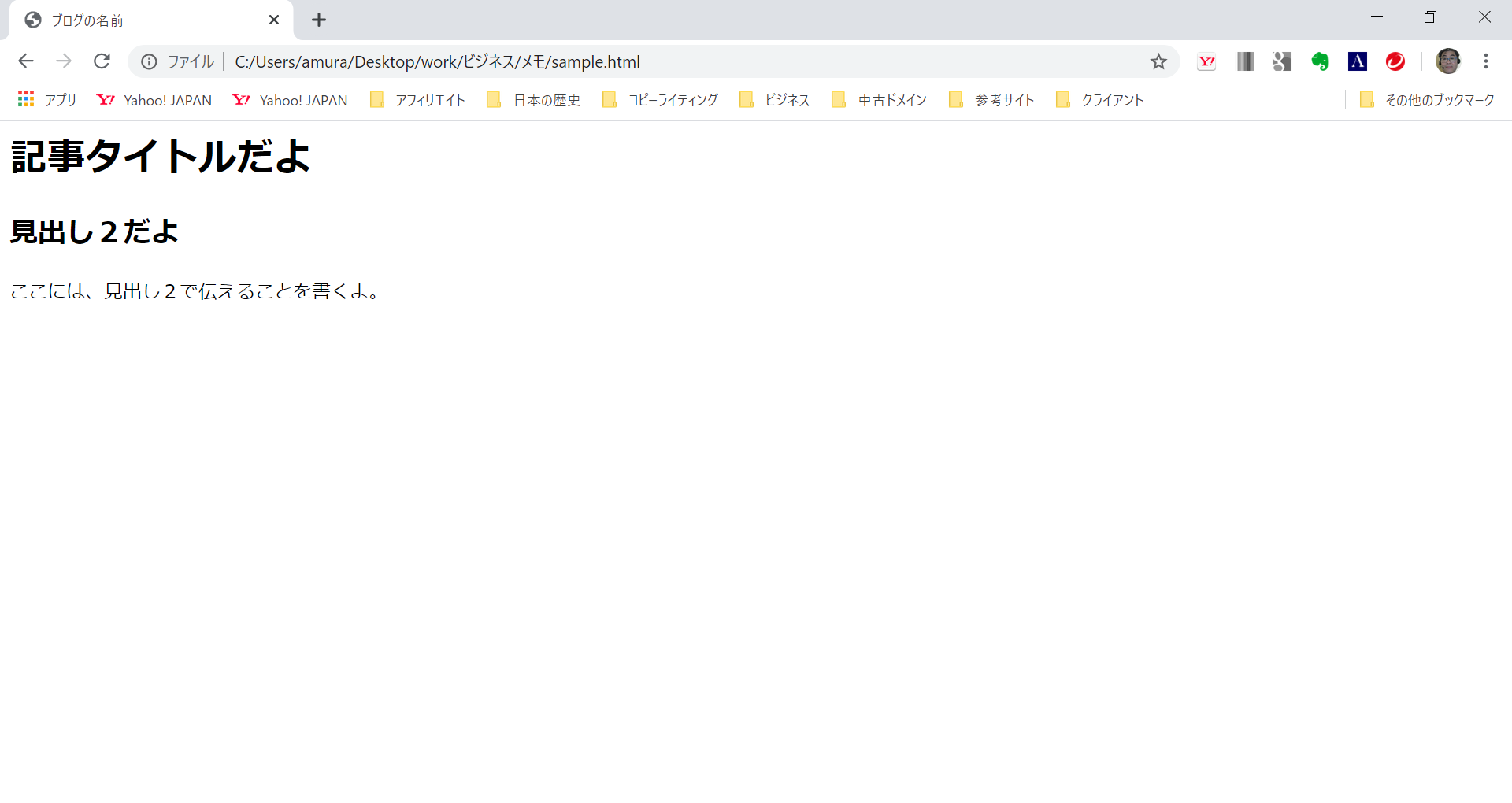
そして、「sample.html」をダブルクリックすると、以下のような画面が表示されます。

- titleタグ:「ブログの名前」
- h1タグ:「記事タイトルだよ」
- h2タグ:「見出し2だよ」
- h2タグの下:「ここには、見出し2で伝えることを書くよ。」
このように表示されているのが分かると思います。
SEO対策で覚えるべきHTML
上記の例で、HTMLの大まかな構成がつかめたかと思います。
そして、もしかすると、気づいたかもしれませんね。
先程のHTML文は、非常に単純なものですが、実は、かなり重要な要素を詰め込んでいます。
その重要な要素こそが、SEO対策で重要となる箇所なわけです。
その箇所というのが、以下の3つです。
- titleタグ
- h1タグ
- h2タグ
これらは、なぜ重要なのか?
実は、これらのタグは、Googleがキーワードと記事を紐付けて順位付けをするうえで、見ている箇所そのものなのです。
Googleは、ブログのタイトル(titleタグ)、記事タイトル(h1タグ)、見出し(h2タグ)の順番に、キーワードと記事を紐付けしていきます。
ですので、ブログタイトル、記事タイトル、見出しにそれぞれ狙ったキーワードが入っていると、狙ったキーワードで上位表示させやすくなるということです。
だから、重要なのです。
この3つは、ぜひとも覚えておいてくださいね。
HTMLの基本からSEO対策を学ぶ
HTMLは、ホームページやブログページの基盤です。
今、何かしらのホームページやブログを見ているなら、ぜひ試してみてほしいことがあります。
Google Chromeを例にしますが、ページ内のどこでもいいので、マウスで右クリックして、「ページのソースを表示」を選択してみてください。
そうすると、HTML文書が自動的に表示されます。
それらが、今見ているページのHTMLです。
非常に長くて、訳の分からない暗号のようなものに感じるかもしれません。
でも、この中には、必ず、上記のHTML構文が含まれているのです。
Googleは、Google Chromeに表示されているページを見て、キーワードと記事を紐付けるのではなく、HTML文書を見て、紐付けています。
なので、HTML構文を知ることは、とても大切です。
全てを理解せずとも、先ほどの3つのタグ「titleタグ」「h1タグ」「h2タグ」の意味だけはしっかり覚えておいてください。
それらのタグがどんな役割をするのかを理解しておくことで、なぜ、それらにキーワードを埋め込むのかがイメージできると思います。
それらは、ブログのタイトル、記事タイトル、見出しに該当するところだからこそ、キーワードを埋め込むんだよということです。
いかがでしょうか?
今回は、HTMLの基本を覚えてSEO対策しようというテーマでお話してきました。
プログラミングなんかちんぷんかんぶんという人も多いかと思いますが、プログラミングを覚えるのではなく、ブログページがどうやって組み立てられているのかをプログラミング言語であるHTMLを通して、理解することで、なぜ、ブログタイトル、記事タイトル、見出しにキーワードを埋め込まないといけないのかが分かると思います。
よく言われているSEO対策の1つに、キーワードをブログタイトル、記事タイトル、見出しに入れましょうというのがありますが、まさにこうした理由からだったのです。
ぜひ、HTMLでも重要だということを理解いただき、これからのSEO対策に取り入れてくださいね。
それでは、今回はここまでです。
最後までお読みいただき、ありがとうございました。
この記事を書いた人

最新の投稿
- 2023年10月1日未分類未来への投資?AMEXカードの年会費解説
- 2023年9月30日未分類バーチャルオフィスと郵便サービス:コスト削減の鍵
- 2023年8月23日未分類「話せる」を手に入れる!英会話コーチングのおすすめポイント
- 2023年8月15日未分類引き寄せ 効果で願望実現!効果的な活用法とは?













コメントを残す